Bokeh.models.widgets.tables Example – Pertanyaan tentang proyek ini? Mendaftar untuk mendapatkan akun gratis untuk membuka masalah dan terhubung dengan kontributor dan komunitasnya.
Dengan mengklik “Daftar”, Anda menyetujui Persyaratan Layanan dan Pernyataan Privasi kami. Kami dapat mengirimkan email terkait akun kepada Anda dari waktu ke waktu.
Bokeh.models.widgets.tables Example
DataTable dengan jumlah baris dinamis sangat tidak stabil dan pecah dalam bokeh 0,12,7 dan 0,12,9. Kesalahan ini dapat direproduksi dengan contoh data_table.py berikut: https:///bokeh/bokeh/blob/master/examples/models/server/data_tables.py
Python And Bokeh — Part Iii (tutorial)
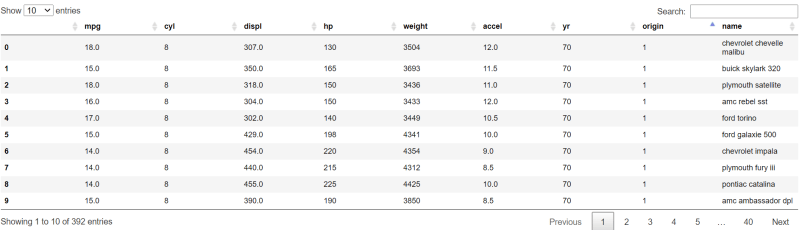
Sebagai contoh, lihat tangkapan layar di bawah ini. Jika Anda memulai aplikasi dan opsi berubah di dropdown (lebih banyak perubahan – kurang stabil), pada akhirnya akan rusak, terutama jika pembaruan mengubah jumlah baris dalam tabel. ColumnDataSource terus memperbarui dengan benar (seperti yang ditunjukkan), tetapi tabel tidak.
Kami menemukan sedikit trik, jika Anda memaksa jumlah baris dalam tabel untuk selalu sama, masalah tidak muncul.
Terima kasih @pmicheletty, saya perhatikan ini dan akan mengajukan masalah, tetapi terganggu sebelum saya melakukannya.
Ada nilai primitif. yaitu. Dalam contoh ini, memilih make, katakanlah 37 entri, akan menghasilkan CDS yang lebih kecil, tetapi
Pandas Bokeh Visualization Tutorial
Masih panjang 248 atau apa pun. Ini menghasilkan tabel dengan banyak baris kosong palsu, atau beberapa berisi baris tersebut
Untuk referensi, perbedaan “pengaturan” tetapi tentu bukan solusi yang tepat. Secara khusus saya ingin crash jika kolom data CDS menghilang
.what/kapan memicu pembaruan CDSView? Berpikir misalnya apakah itu harus terjadi sebelum hal lain, tetapi tidak. (pikirkan saja)
CDSView harus memperbarui indeksnya ketika sumber data berubah. Saya melihat ada tautan sinyal di CDSView
Working In The Notebook — Bokeh 1.2.0 Documentation
, tapi saya pikir koneksi sinyal lain untuk yang kedua di CDSView akan menyelesaikan masalah.
Anda juga tidak ingin memotong indeks tampilan ke panjang yang benar, karena pemfilteran disertakan dalam indeks tampilan. Indeks harus melalui tampilan
Anda hanya ingin memangkas indeks tampilan ke panjang yang benar, karena pemfilteran termasuk dalam indeks tampilan
Saya tahu ini bukan solusinya, saya hanya ingin mengkonfirmasi dan menjelaskan sumber masalahnya. Saya akan mencoba menambahkan tautan tambahan.
Bokeh Objects — Bokeh 0.10.0 Documentation
, setidaknya “stabil”. Saya pikir ini lebih dekat dengan “benar”, tetapi mungkin masih tidak ideal jika tidak ada opsi lain.
Yah, bisa jadi dalam kasus pertama indeks tampilan tidak diperbarui sampai setelahnya
Ditelepon. Saya pikir ini bisa menjadi apa yang Anda katakan sebelumnya tentang pesanan pembaruan. Perbedaan kedua di atas sepertinya selalu memberikan perilaku yang benar. Ini hanya menghasilkan panggilan tambahan
. Saya tidak menyarankan kita melakukan ini (tanpa berpikir lebih jauh), tetapi satu ide adalah bahwa menghitung indeks terkait dengan “model” dan memperbarui kisi terkait dengan “tampilan”. Mungkin perubahan harus memperbarui hal-hal terkait “model” sebelum hal-hal terkait “tampilan”. (Saya agak membebani kata-kata, tapi maksud saya properti abstrak dalam model dan hal-hal yang terkait dengan rendering. Juga, hanya beberapa pemikiran awal, perlu lebih memikirkan ini).
Python Bokeh: What Is Bokeh, Types Of Graphs And Layout
Jadi pikiran saya mirip dengan Anda. Saya pikir komprominya adalah menggabungkan pengaturan ini untuk sementara dan membuka masalah terpisah yang mengeksplorasi batasan atau memaksakan prioritas pemesanan pada panggilan balik sinyal. Beri tahu saya jika menurut Anda ini masuk akal.
Sepertinya sudah ada banyak panggilan tambahan (bukan hanya CDSviews, di Bokeh dengan cara yang berbeda). Saya tahu @mattpap ingin mendapatkan gambaran lengkap tentang “panggilan balik yang berlebihan” di beberapa titik, jadi saya bertahan dengan perbaikan cepat untuk saat ini.
Itu dipanggil pada setiap render (jika saya ingat dengan benar), itu hanya benar-benar perlu dipanggil ketika beberapa properti berubah, tetapi berfungsi setiap saat.
Benar, itu saja. Oke, saya akan melakukan sedikit PR. Saya ingin mencoba menambahkannya.
Python And Bokeh: Part Ii. The Beginner’s Guide To Creating…
Daftar gratis untuk bergabung dengan percakapan ini. Sudah memiliki akun? Masuk untuk berkomentar
Anda masuk menggunakan tab atau jendela lain. Muat ulang untuk menyegarkan sesi Anda. Anda keluar di tab atau jendela lain. Muat ulang untuk menyegarkan sesi Anda. Saya mengevaluasi Bokeh untuk melihat apakah itu siap untuk penggunaan yang lebih luas. Saya telah memplot dua kolom kerangka data (kode di akhir), “mati” dan “sesuaikan”.
Saya ingin menyisipkan kotak centang untuk mengaktifkan tampilan dua bagan garis pada gambar. Jadi jika kotak centang yang relevan tidak dicentang, baris tidak akan terlihat. Dokumentasi Bokeh di http://docs.bokeh.org/en/latest/docs/user_guide/interaction.html berbicara tentang memeriksa grup, tetapi tidak memberikan contoh kerja yang jelas. Saya akan sangat menghargai bantuan apa pun agar kotak centang berfungsi dengan kolom kerangka data.
Ini jelas merupakan jawaban yang terlambat, tetapi saat ini saya sedang mencoba mempelajari python dan bokeh untuk meretas semacam panel data. Saya mencoba mencari tahu cara kerja kotak centang dan saya menemukan pertanyaan Anda. Solusi ini hanya berfungsi untuk mengakomodasi bokeh. Saya tidak tahu bagaimana membuatnya bekerja dalam output HTML.
Heatmaps 10 Python Libraries
Saya hanya mengubah visibilitas garis dan bukan sumbernya. Saya belum mencobanya, tetapi saya percaya legenda itu akan tetap menunjukkan garis yang tidak terlihat
Saya menambahkan kotak centang “plasebo” untuk melihat apakah saya dapat mengikat sekelompok kotak centang alih-alih pendekatan biasa, jadi saya yakin ada cara untuk menambahkan kotak centang dengan cara yang lebih elegan dan dinamis.
Saya belum bisa mengaktifkan kotak centang, meskipun saya tidak akan terkejut jika fitur ini segera hadir. Sementara itu, inilah solusi untuk menggunakan widget multi-pilihan:
Dengan mengklik “Terima Semua Cookie”, Anda setuju bahwa Stack Exchange dapat menyimpan cookie di perangkat Anda dan mengungkapkan informasi sesuai dengan Kebijakan Cookie kami. Kami belajar banyak tentang Bokeh di dua bagian pertama seri ini. Kita sudah tahu cara membuat dokumen independen menggunakan mesin terbang Bokeh, cara menyematkannya di notebook Jupyter, cara mengonfigurasi dan menambahkan beberapa interaksi. Yang terpenting, kami mempelajari cara mengembangkan dan meluncurkan aplikasi Bokeh dasar menggunakan server Bokeh. Dua bagian pertama dapat ditemukan di sini: Bagian 1, Bagian 2
Interactive Visualization Of Australian Wine Ratings
Dengan semua informasi itu, kita bisa membangun sesuatu yang nyata. Dalam tutorial ini, kami akan mengembangkan dasbor interaktif untuk visualisasi panggilan 911 di kota Seattle. Selain itu, aplikasi ini tidak hanya akan menampilkan beberapa data statis, tetapi secara berkala akan mendapatkan data baru dan memperbarui dasbor yang sesuai.
Meskipun prinsip yang terkenal dan dihormati dalam pengembangan perangkat lunak, jenis pemisahan ini sangat penting untuk aplikasi dasbor. Mengapa?
Aplikasi dasbor yang kaya dapat melakukan banyak manipulasi data di latar belakang, seperti memperoleh, mengubah, dan menautkan data dari berbagai sumber. Tanpa pemisahan antara lapisan aplikasi, setiap perubahan dalam cara data dikumpulkan atau diubah, atau bahkan data apa yang digunakan, dapat dengan cepat bocor ke dalam gambar, interaksi, dan bahkan bagian aplikasi yang ditata, yang Banyak perubahan membuat kode menjadi berantakan.
.Kami akan membuat penyedia data sederhana dan mandiri yang akan melacak semua perubahan data dan menyediakan alat plot dengan sumber dan tampilan data yang sesuai.
Datatable In Tab Not Displaying Contents (with Minimal Example) · Issue #7120 · Bokeh/bokeh · Github
Kami akan membuat aplikasi dengan tata letak dan gaya yang sangat umum. Aplikasi bokeh bukan hanya skrip Python, tetapi juga bisa
Dan lain-lain. Template dan tema khusus memiliki tujuan yang sama seperti pola MVC umum: mereka memungkinkan perbedaan yang baik dibuat antara bagaimana gambar disiapkan dan bagaimana gambar tersebut benar-benar dirender dan ditata pada halaman web.
Alat-alat ini menambah fleksibilitas dan kami akan menggunakannya secara ekstensif dalam aplikasi kami untuk lebih memodulasinya.
Untuk aplikasi ini, kami akan menggunakan kumpulan data terbuka yang disediakan oleh Kota Seattle. Data berisi 911 jadwal, yang diperbarui setiap 5 menit. Struktur data dan aksesnya sangat sederhana, dan pembaruan data terus-menerus akan memungkinkan kami mempraktikkan semua infrastruktur yang diperlukan untuk mengembangkan dasbor dinamis.
Python’s Visualization Landscape (pycon 2017)
Aplikasi yang kami buat tidak memiliki persyaratan pelanggan, jadi kami harus mencoba membayangkan desain aplikasi yang masuk akal untuk diri kami sendiri.
Sekarang, mari kita uraikan bagaimana kita menyajikan data, dan informasi agregat apa yang mungkin ingin kita sajikan pada saat yang sama.
Cukup masuk akal. Ini akan memungkinkan kami untuk dengan cepat menilai bagian kota tempat panggilan 911 dilakukan dan mendapatkan pemahaman visual tentang kepadatan panggilan geografis. Ini akan membuat
Dengan informasi rinci sehingga pengguna dapat melihat panggilan tertentu dan mengetahui jenis panggilan itu, kapan tepatnya panggilan itu dikirim, dan ke mana panggilan itu dikirim. Ini akan melengkapi dimensi spasial data.
Cockpit — Knowage Documentation
Peta yang diperbarui secara dinamis memang bagus, tetapi kita dapat dan harus menampilkan informasi yang sama dalam bentuk lain. satu peta
Bayangkan panggilan masuk satu demi satu selama beberapa menit: ini menunjukkan beban yang cukup berat pada sistem. Tetapi jika ada banyak menit di antara panggilan, situasinya benar-benar berbeda. Ini tidak mungkin untuk sebuah kota
Example outline, proxy example, example sop, poster example, toefl example, example sentence, admob example, example email, example, introduction example, example bullying, example paraphrase






Leave a Comment